Pendant des décennies, les concepteurs ont perfectionné leurs techniques pour générer (et conserver) le trafic du site Web. L’une de leurs meilleures stratégies consiste à créer du contenu qui vaut la peine d’être lu et partagé. Non seulement cela génère du trafic de référence vers un site, mais cela attire également des lecteurs intéressés et engagés. Mais une fois que vous avez attiré des lecteurs, comment faites-vous pour qu’ils restent un moment ?
C’est là que la scannabilité entre en jeu. En facilitant la recherche des informations les plus importantes et les plus pertinentes sur votre site, vous créez une meilleure expérience utilisateur. Dans un monde où la part de marché est souvent déterminée par qui rend les clients plus heureux que la concurrence, une excellente expérience utilisateur peut faire ou défaire votre réputation et éventuellement votre entreprise.
Alors décomposons-le en quelques sections scannables : les bases de ce qu’est réellement la scannabilité ; les raisons pour lesquelles la scannabilité d’un site Web est importante ; certains modèles de numérisation courants ; et, plus important encore, ce que vous pouvez faire pour rendre votre contenu plus scannable et améliorer l’expérience utilisateur.
Qu’est-ce que la scannabilité ? Pourquoi c’est important?
La scannabilité est la facilité avec laquelle un corps de mots peut être lu et compris par le public cible. Pour une définition un peu plus applicable à la conception de l’expérience utilisateur, UX Matters définit la scannabilité comme « l’effet cumulé des techniques d’écriture et de formatage qui compensent le fait que plus de personnes ne lisent pas le contenu » sur Internet. Avant d’aborder la partie « personne ne lit », parlons de l’autre partie de cette définition : l’écriture.
La chose la plus importante à considérer est le contenu, les mots eux-mêmes. Les lecteurs veulent que vous arriviez rapidement au point. Des études ont montré que même les experts du domaine bien formés ne veulent pas d’explications et de descriptions longues et interminables. Un contenu succinct et scannable vous aide à faire valoir votre point de vue, à transmettre votre message et à passer à l’étape suivante.
Groupe Nielsen Norman
Le principal avantage d’augmenter la capacité de lecture d’un site est qu’il vous aide à communiquer plus efficacement la valeur du site. À leur tour, les visiteurs seront plus susceptibles à la fois de rester sur votre site et de s’engager et de s’impliquer davantage dans son contenu.
Pourquoi les gens scannent au lieu de lire
Lorsque vous envisagez la conception de l’interaction homme-ordinateur pour votre site, il y a quelque chose de très important à garder à l’esprit : les gens ne lisent pas sur Internet. Dans l’ étude fondamentale réalisée par le groupe Nielsen Norman, les recherches ont montré que seulement 16 % des personnes lisent les pages Web mot à mot ; De plus, 79 % des utilisateurs du test scannaient toujours toute nouvelle page qu’ils rencontraient. Voici pourquoi:
- La lecture d’écran sur un ordinateur est plus dure pour vos yeux et est 1/4 plus lente que la lecture sur papier.
- Internet est un média où les gens se sentent poussés à cliquer, à suivre et à partager. Ils sentent qu’ils ont besoin de faire quelque chose , et la lecture n’est pas ce qu’il faut.
- Il y a toujours autre chose à lire ou un autre site à visiter. La durée d’attention est courte et pour chaque site, il existe d’innombrables sites Web en concurrence avec lui pour attirer l’attention de l’utilisateur.
- Les gens ne veulent pas travailler dur pour obtenir les informations qu’ils recherchent. Tout comme la volonté de visiter un autre site, les utilisateurs essaient souvent d’accomplir une tâche ou de trouver un fait tout en prêtant attention à une multitude d’autres choses.
Modèles de numérisation courants
Heureusement pour nous, il existe quelques modèles qui, selon les recherches, sont courants chez les personnes qui scannent des sites et des pages sur Internet. En savoir plus sur ces tendances et comportements vous aidera à démarrer avec un état d’esprit éduqué à l’approche de la conception de contenu plus scannable.
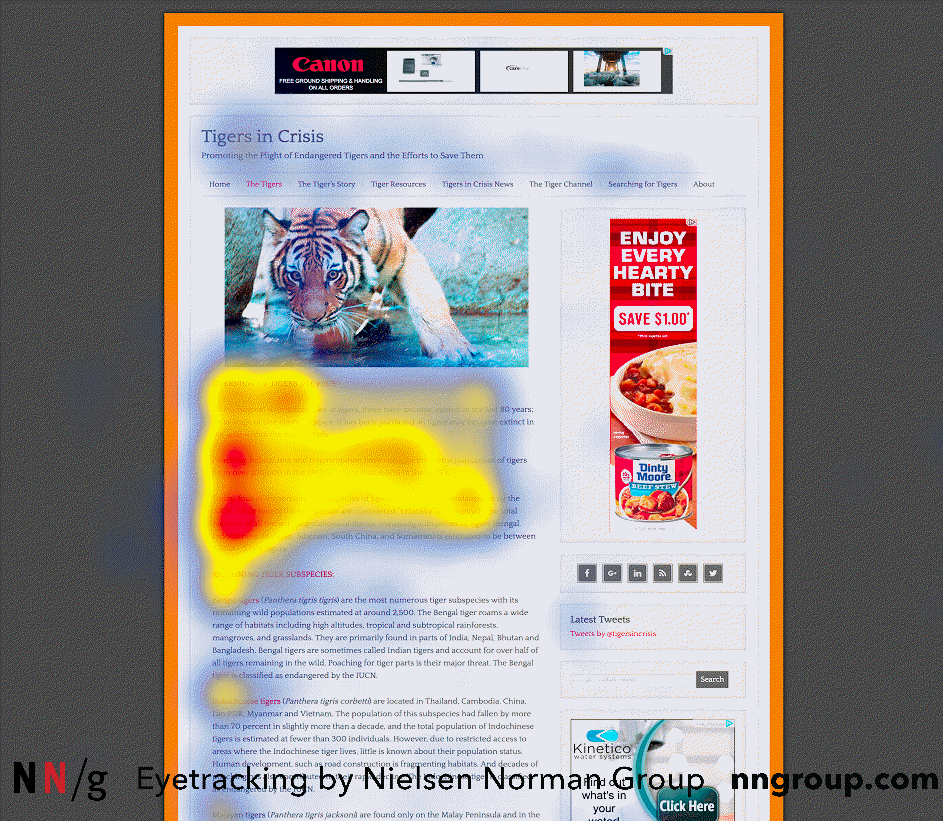
en forme de F
Le modèle de balayage en forme de F est le plus courant. Les lecteurs parcourent d’abord de gauche à droite le haut d’une section ou d’une page. Ils descendent ensuite un peu la page et numérisent à nouveau de gauche à droite. Enfin, ils parcourent le côté gauche de la section ou de la page de haut en bas.

Repéré
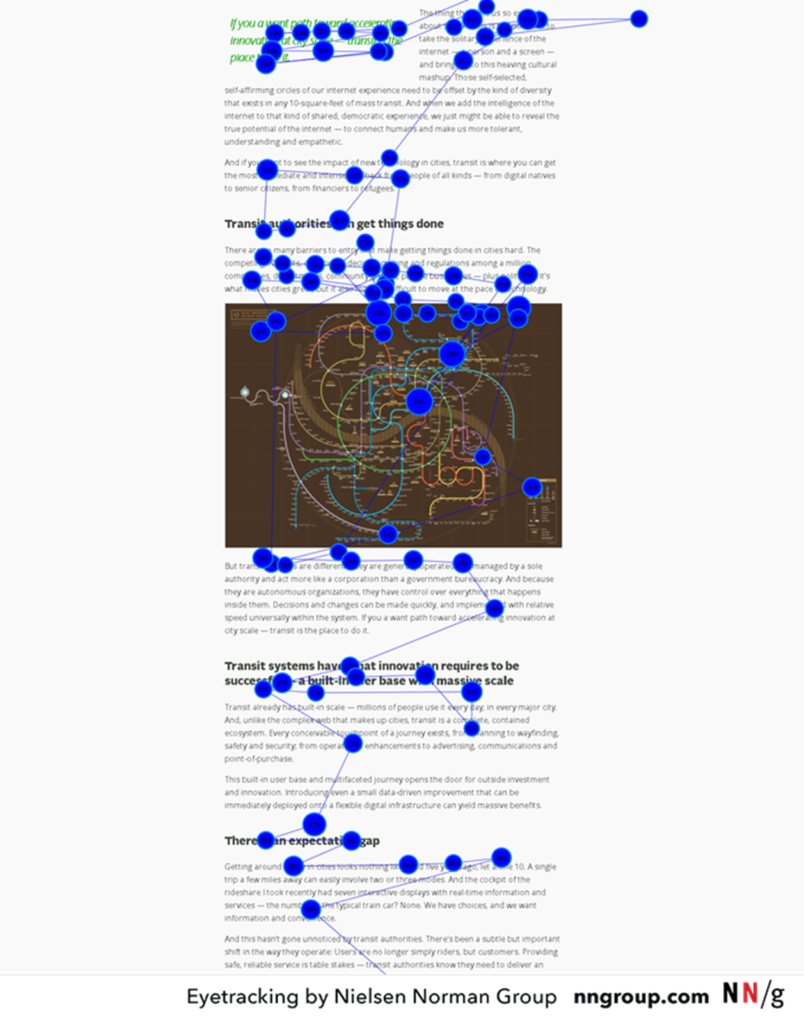
Le motif de balayage ponctué peut sembler plus erratique au début, mais le processus a du sens. Les yeux des lecteurs sautent entre les mots (ou les morceaux de mots) en fonction de l’un des deux facteurs suivants : le ou les mots peuvent être stylisés de manière à attirer l’attention des lecteurs, ou le texte peut ressembler à quelque chose d’essentiel à la tâche que le lecteur essaie d’accomplir (comme trouver une date ou une adresse spécifique).

Repéré
Le motif de balayage ponctué peut sembler plus erratique au début, mais le processus a du sens. Les yeux des lecteurs sautent entre les mots (ou les morceaux de mots) en fonction de l’un des deux facteurs suivants : le ou les mots peuvent être stylisés de manière à attirer l’attention des lecteurs, ou le texte peut ressembler à quelque chose d’essentiel à la tâche que le lecteur essaie d’accomplir (comme trouver une date ou une adresse spécifique).
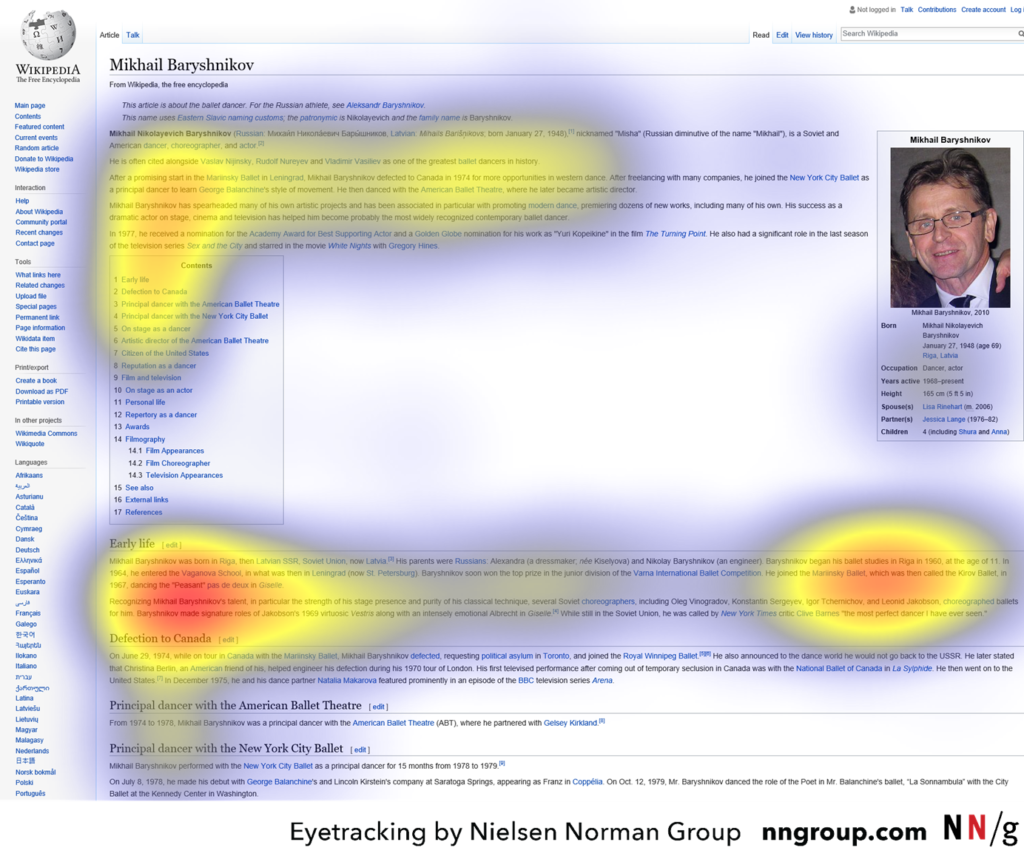
Ce motif ressemble à un ensemble de rayures horizontales et d’espaces vides entre elles, ressemblant à un gâteau en couches (avec un gâteau au niveau, puis un glaçage, puis un gâteau, etc.).
Groupe Nielsen Norman

Engagé
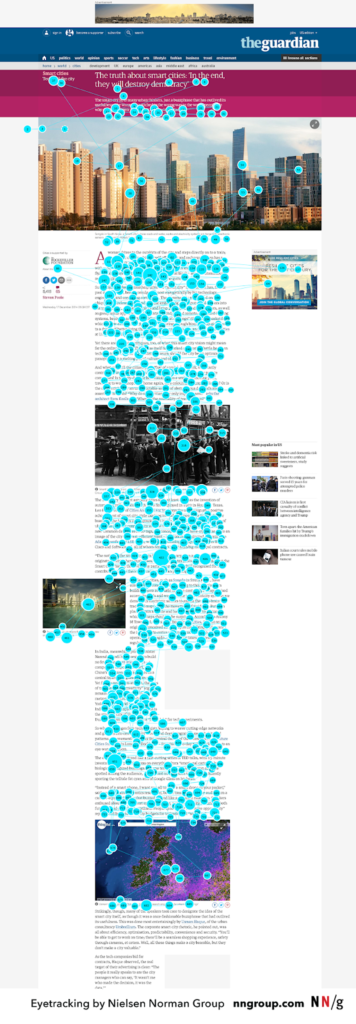
Le modèle d’engagement n’est pas tant la numérisation que la lecture de chaque mot de la page. Alors que la grande majorité des lecteurs sur Internet scanneront votre site, vous obtiendrez également des lecteurs très engagés et intéressés par votre contenu. Ces lecteurs sont motivés à apprendre. Les lecteurs sont plus motivés lorsqu’ils font confiance à la source, sont fidèles à la marque et pensent qu’ils sont au bon endroit pour obtenir les informations qu’ils recherchent.

D’autres modèles peuvent être présents lorsque le contenu de la page implique un grand nombre d’images ou de données affichées de manière dense ou peu claire (par exemple, le modèle en zigzag et l’ examen exhaustif ).
Comment rendre le contenu analysable
En général, la plupart des utilisateurs s’attendent à effectuer certaines tâches lorsqu’ils naviguent sur un site Web. Ils s’attendent généralement à :
- Effectuer une tâche dans l’interface utilisateur
- Apprendre à faire quelque chose
- Obtenir des conseils ou comprendre les faits sur un sujet particulier
Si les utilisateurs ou les lecteurs peuvent parcourir votre page et trouver ce dont ils ont besoin pour accomplir leurs tâches, vous avez conçu une excellente expérience utilisateur. Parce que la valeur du texte scannable a été longuement étudiée au cours des dernières décennies, nous avons une liste établie des meilleures pratiques UX à prendre en compte lors de la conception de contenu en ligne. Essayez d’intégrer une ou plusieurs des meilleures pratiques suivantes dans votre conception pour augmenter la capacité de lecture de votre contenu.
Écrivez de manière à faciliter la lecture
Commencez par diviser de longs blocs de texte en sections plus courtes et plus scannables. Visez à couvrir une idée par paragraphe. Pas plus que cela et vous risquez de perdre l’attention d’un lecteur. Si un lecteur n’est pas intéressé par les premiers mots d’un paragraphe, il ne restera pas là pour lire les bonnes idées qui apparaissent plus bas.
Établir une hiérarchie visuelle compréhensible
Une hiérarchie visuelle organise, organise et stylise le contenu d’une page de manière à faciliter la numérisation, la reconnaissance et la compréhension. L’objectif principal derrière une hiérarchie visuelle est de permettre aux utilisateurs de comprendre le niveau d’importance de chaque élément de contenu. En utilisant des différences de style de texte comme le gras, l’italique et les hyperliens , vous pouvez attirer l’attention de vos lecteurs sur le contenu que vous souhaitez mettre en évidence (c’est ce qui rend le modèle de balayage ponctué le plus efficace).
D’autres facteurs clés à prendre en compte lors de la contractualisation de votre hiérarchie visuelle incluent :
- Taille – Les éléments plus grands attirent plus l’attention.
- Couleur – Les couleurs vives ressortent.
- Contraste – La différence attire la curiosité ; l’attention du lecteur est attirée vers l’élément le plus brillant.
- Proximité – Les éléments proches les uns des autres sont supposés être liés.
Faire bon usage de l’espace négatif
Avoir suffisamment d’espace blanc est essentiel pour aider un lecteur à se concentrer sur la copie et les images. Si vous bloquez trop de contenu dans un espace trop petit, le lecteur peut être submergé.
Sans assez d’espace pour respirer, les éléments de la page ne sont pas correctement vus, de sorte que les utilisateurs risquent de manquer ce qu’ils sont vraiment venus chercher. Assurez-vous d’avoir des pauses adéquates entre vos en-têtes et le contenu de votre section, entre les paragraphes et avant et après les éléments visuels comme les images ou les vidéos.
Utiliser des images et des vidéos
Les éléments visuels aident à créer l’ambiance ou à transmettre le message central. Ils jouent un rôle important dans l’établissement d’une hiérarchie visuelle et facilitent la compréhension du contenu du texte. Les gens perçoivent les visuels plus rapidement que les mots, ce qui peut vous aider à transmettre plus rapidement des informations cruciales au lecteur.
Créer des listes à puces et numérotées
Les listes sont un excellent moyen d’organiser des données ou des informations connexes. De plus, les puces elles-mêmes servent d’éléments visuels qui attirent l’attention des lecteurs.
Une meilleure scannabilité signifie une meilleure expérience utilisateur
Lorsque les lecteurs viennent sur votre site, il y a de fortes chances qu’ils ne lisent pas chaque mot de la page de destination. La bonne nouvelle est que vous êtes maintenant prêt à faire de la scannabilité de votre site Web une priorité de conception. Connaître à la fois les modèles d’analyse de contenu et les meilleures pratiques pour rendre votre site plus analysable vous donne un avantage lorsque vient le temps de concevoir une expérience utilisateur exceptionnelle. Une bonne expérience conduit à des lecteurs plus heureux, et des lecteurs plus heureux font une entreprise prospère.
Latest posts
-

Qu’est-ce qu’un audit UX ?
Un audit de conception est une activité d’assurance qualité dont l’objectif est d’examiner les produits et de les évaluer du point de vue de l’expérience utilisateur pour garantir qu’ils répondent aux exigences d’accessibilité, de continuité des composants de l’interface utilisateur (UI) et d’unité de conception.
-

Le contenu numérique concerne ce que les gens essaient de faire
Le contenu numérique n’est pas quelque chose que vous lisez, c’est quelque chose que vous faites .
-

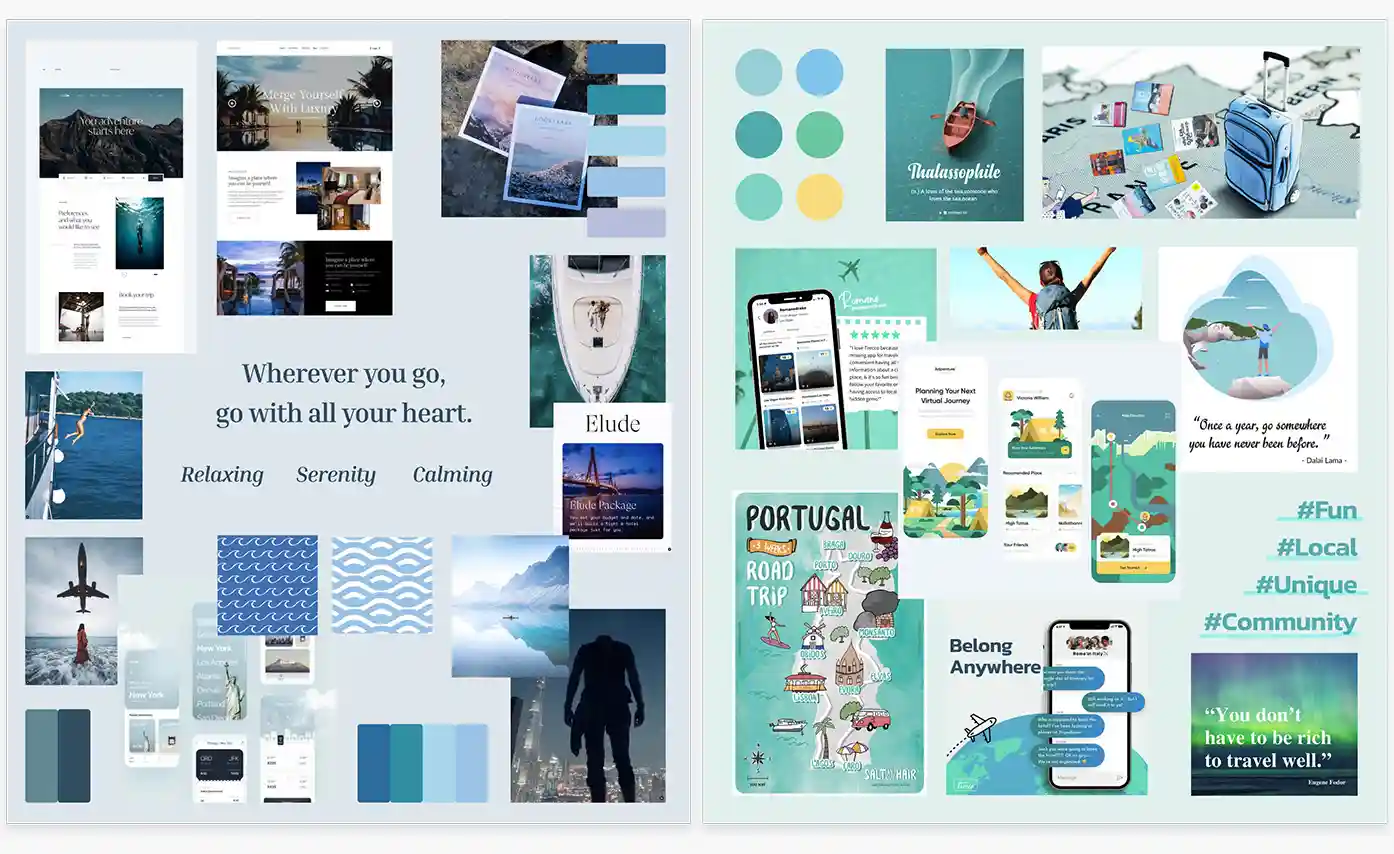
Mood board en UX : Comment et pourquoi les utiliser ?



