La grande confrontation : quel outil convient le mieux à vos besoins de conception UX/UI ?
Figma et Adobe XD sont deux des plus grands noms de la conception UX, et chaque recherche de l’application de conception d’interface idéale vous amènera probablement à l’un de ces outils ou aux deux.
Dans cet article, nous comparons en profondeur Figma et Adobe XD, afin que vous puissiez prendre une décision éclairée sur l’outil qui vous convient le mieux. Nous couvrirons toutes les fonctionnalités essentielles qui affectent la conception, les mises en page automatiques réactives, les composants et les systèmes de conception, ainsi que le prototypage et le transfert des développeurs.
Dans une confrontation Figma contre Adobe XD, qui sort vainqueur?
Nous allons jeter un coup d’oeil.
Qu’est-ce que Figma ?
Figma est un outil de conception et de prototypage d’interface vectorielle qui est principalement basé sur un navigateur, avec une application de bureau disponible pour macOS et Windows. Ces dernières années, Figma est rapidement devenu l’un des outils de conception UX les plus populaires, grâce à son interface intuitive, son ensemble complet de fonctionnalités et ses fonctionnalités de collaboration riches.
Avec un niveau gratuit robuste, parfait pour les individus et les petites équipes, Figma est un choix facile pour les concepteurs UX/UI qui recherchent un outil facilement adaptable à leur flux de conception.
Vous pouvez lire notre revue détaillée de Figma ici .
Qu’est-ce qu’Adobe XD ?
Adobe XD est un outil de conception vectoriel principalement utilisé pour concevoir des interfaces utilisateur (UI) pour les applications mobiles et Web. Bien que l’équipe d’Adobe ait rapidement déployé de nouvelles fonctionnalités pour cet outil, il reste assez léger par rapport à d’autres produits Adobe comme Photoshop ou Illustrator. Pour les concepteurs d’interfaces intéressés par les itérations rapides de conception et de prototypage, la légèreté n’est pas une mauvaise chose.
Dans ses premières années, Adobe XD proposait également une version gratuite. Cependant, cela est progressivement supprimé au profit d’un essai gratuit de 7 jours, suivi d’un abonnement payant.
Vous pouvez lire notre examen approfondi d’ Adobe XD ici .
Figma vs Adobe XD : comparaison des fonctionnalités
À première vue, la confrontation Figma vs Adobe XD semble assez similaire. Plongeons-nous donc dans certaines des fonctionnalités spécifiques et comment les différences subtiles (ou pas si subtiles) pourraient vous aider à décider quel outil de conception UX/UI répondra le mieux à vos besoins de conception.
Plates-formes prises en charge
L’une des différences les plus évidentes entre Figma et Adobe XD est que Figma est principalement un programme Web, tandis qu’Adobe XD est conçu pour fonctionner localement en tant qu’application de bureau.
Cela signifie que Figma peut être utilisé sur n’importe quelle plate-forme (Windows, macOS et Linux), tant que vous êtes connecté à Internet. Vous pouvez concevoir dans le navigateur lui-même ou télécharger une application de bureau. Gardez à l’esprit que, bien que vous puissiez utiliser l’application de bureau hors ligne, vous devez vous assurer que vous êtes connecté à Internet pour un accès complet à toutes les fonctionnalités de Figma.
Adobe XD, d’autre part, a été créé principalement comme une application de bureau actuellement disponible pour les utilisateurs Windows et macOS. Cependant, toutes les fonctionnalités de collaboration dépendent d’une connexion en ligne qui vous permettra d’enregistrer vos fichiers sur Creative Cloud. Si vous souhaitez modifier un fichier local vers le Cloud (ou vice versa), vous devrez créer une version « Enregistrer sous » du fichier dans le nouvel emplacement. Bien qu’il s’agisse d’une étape mineure, elle nécessite une vérification rapide pour s’assurer que l’ancien fichier est supprimé, afin d’éviter toute confusion quant au fichier le plus à jour.
Gagnant:
Cravate. Les deux outils proposent des applications de bureau et vous obligent à être en ligne pour profiter de l’ensemble des fonctionnalités.
Interface
Connectez-vous à l’un ou l’autre outil et vous serez agréablement surpris de la similitude des interfaces, avec des barres d’outils minimales à gauche et en haut, et un panneau plus détaillé à droite qui change en fonction de ce sur quoi vous travaillez actuellement. Si vous utilisez actuellement du texte, par exemple, le panneau de droite vous indiquera la police, la couleur, l’espacement et d’autres options. Mais dès que vous le basculez vers l’outil stylo ou forme, les options changeront pour correspondre à cet outil particulier.
Dans Figma, vous passerez la majorité de votre temps à travailler à partir de la barre d’outils supérieure, la barre latérale gauche étant réservée à l’organisation des calques et des actifs réutilisables, appelés composants .

Dans Adobe XD, tous vos outils de conception se trouvent dans la barre latérale gauche, que vous recherchiez des ressources documentaires, des kits d’interface utilisateur ou que vous créiez simplement votre travail à partir de zéro avec des formes et l’outil stylo.

Gagnant :
Si vous avez tendance à faire beaucoup de va-et-vient avec vos calques (ou si vous travaillez avec des conceptions complexes), vous apprécierez peut-être la façon dont vous pouvez les garder au premier plan avec Figma.
Cependant, le concept d’Adobe XD consistant à conserver tous les outils de conception au même endroit rend l’interface légèrement plus intuitive et facile à utiliser.
Outils de conception et de mise en page
Figma et Adobe XD offrent tous deux une large gamme d’outils de conception, y compris le dessin vectoriel avec un outil stylo, des outils de forme, du texte et diverses options de couleurs et d’effets.
C’est là que Figma se démarque vraiment, avec des options de dessin vectoriel extrêmement flexibles et qui restent entièrement personnalisables.
Prenons un cube, par exemple :
Dans Figma, vous pouvez simplement utiliser l’outil stylo pour dessiner les lignes d’un cube afin de créer une forme vectorielle composée pouvant être personnalisée selon vos besoins.
Dans Adobe XD, vous utiliserez toujours l’outil Plume pour créer le cube, mais avec une mise en garde : chaque point vectoriel ne peut être connecté qu’une seule fois. Pour créer une forme mobile, vous allez soit déplacer les lignes dans un groupe, soit effectuer une opération booléenne complexe pour fusionner les lignes en un seul élément.
Gagnant :
Figma est le grand gagnant dans cette catégorie, avec des outils de conception vectorielle plus flexibles qui peuvent créer des formes et des éléments complexes sans nécessiter d’opérations booléennes.
Conception réactive
Adobe XD et Figma prennent tous deux en charge un processus de conception qui englobe la conception d’applications de bureau et mobiles et, plus important encore, des interfaces réactives.
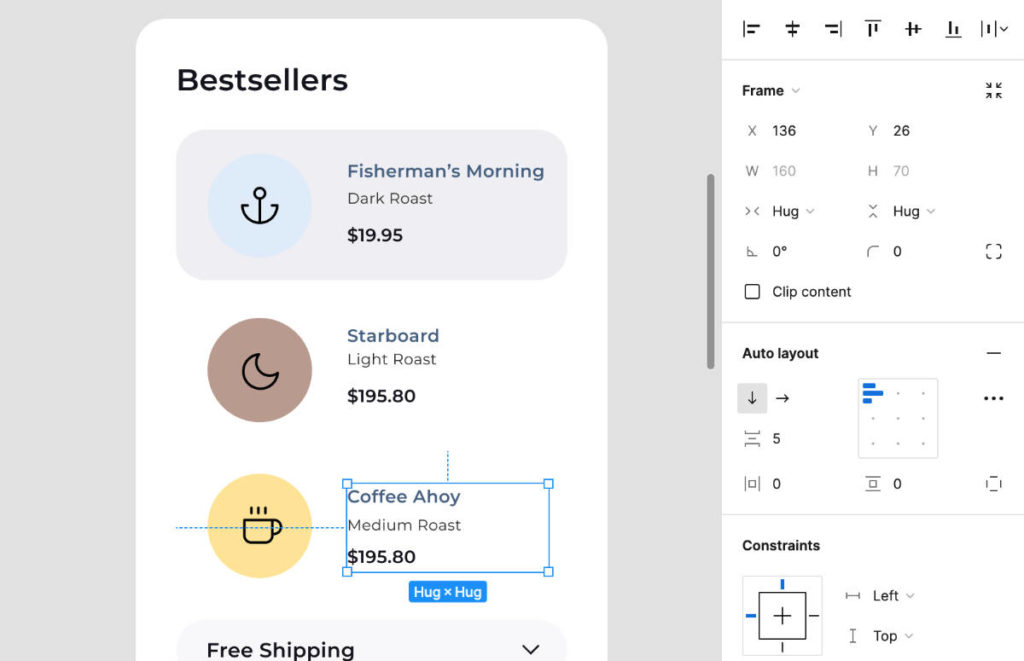
Lorsque vous utilisez Figma, vous trouverez l’ outil de mise en page automatique inestimable. La mise en page automatique est une propriété que vous pouvez appliquer aux éléments, aux cadres et aux composants qui désigneront la façon dont ils grandissent, rétrécissent ou se comportent autrement lorsque leur contenu change.
Par exemple, vous pouvez utiliser la disposition automatique pour concevoir des boutons polyvalents qui s’agrandissent ou diminuent automatiquement en fonction de la quantité de texte que vous ajoutez à l’étiquette. Vous pouvez également combiner différents cadres pour créer des conceptions d’interface complètes qui illustrent exactement le comportement des éléments, en fonction de la taille de l’écran.
La mise en page automatique vous permet de contrôler le rembourrage vertical et horizontal, le rembourrage entre les éléments, ainsi qu’un contrôle de rembourrage indépendant (vous pouvez ainsi avoir plus de rembourrage à gauche et en haut, par exemple, et moins à droite et en bas). Il vous permet également de décider si vous souhaitez que les traits soient inclus dans la mise en page (par opposition à assis en dehors d’eux) et l’ordre d’empilement.

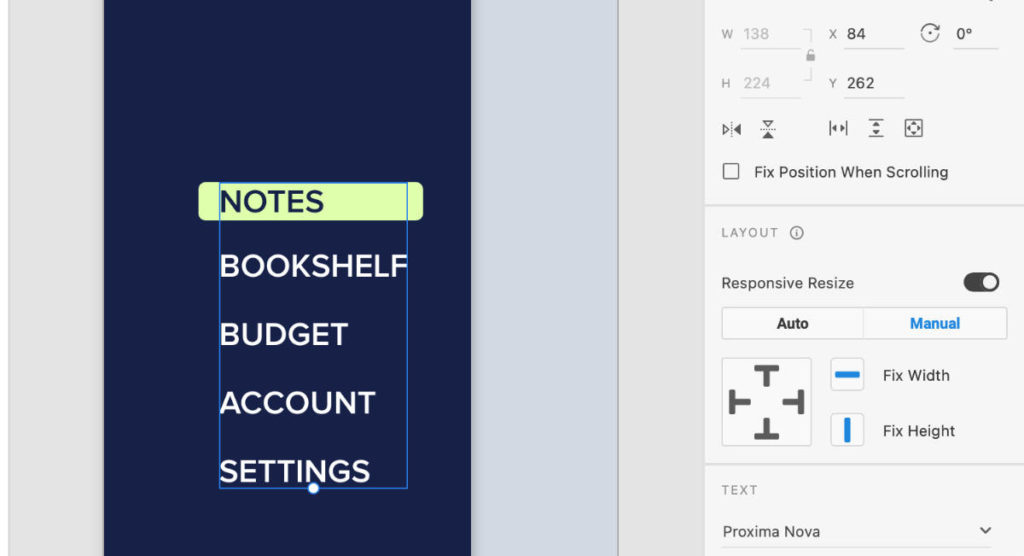
L’équivalent d’Adobe XD est appelé Responsive Resize , qui est automatiquement appliqué à chaque composant que vous créez dans votre projet de conception.
Alors que les paramètres automatiques peuvent être adéquats pour des conceptions simples, vous pourriez vous retrouver à graviter vers les options manuelles pour désigner l’endroit où vous voulez qu’un élément soit ancré (gauche, haut, droite, bas ou un mélange des deux) ainsi que s’il doit avoir une hauteur ou une largeur fixe.

Gagnant :
Figma est le grand gagnant dans cette catégorie, avec sa fonctionnalité de mise en page automatique qui permet aux concepteurs de créer des interfaces réactives qui peuvent rétrécir ou évoluer en suivant un ensemble de règles.
Créer et gérer des systèmes de conception
Que vous travailliez sur un projet client unique en tant que freelance en conception UX ou que vous fassiez partie d’une équipe de conception interne, disposer d’un système de conception entièrement intégré à votre espace de travail peut vous faire gagner du temps et de l’énergie.
Au niveau de base, les systèmes de conception incluent une palette de couleurs et des styles de police, mais pour les concepteurs UX/UI, ils incluent également des éléments d’interface utilisateur tels que des cartes, des boutons et d’autres styles qui peuvent être réutilisés dans votre projet.
Vous pouvez créer des systèmes de conception locaux pour chacun de vos fichiers Figma par des styles globaux pour les couleurs, les polices et d’autres attributs qui peuvent être facilement appliqués à différents composants. Ou, vous pouvez aller plus loin lorsque vous faites partie d’une équipe dans Figma. Au sein de chaque équipe, vous pouvez créer un fichier de système de conception dédié, qui héberge tous vos styles globaux. Ces styles peuvent ensuite être intégrés dans les différents fichiers de conception de cette équipe.

Avec Adobe XD, vous disposez des mêmes options pour créer des palettes de couleurs, des styles de police et des composants. Toutefois, si vous souhaitez partager votre système de conception avec une équipe au sens large, vous souhaiterez publier les ressources en tant que bibliothèque Creative Cloud .
Ici, l’écosystème Adobe tire vraiment son épingle du jeu, puisque vous pouvez utiliser les bibliothèques Creative Cloud enregistrées à partir d’autres programmes comme Photoshop, ce qui permet de s’assurer beaucoup plus facilement que tous vos fichiers de conception tirent toujours les derniers éléments de conception.
Découvrez comment mettre à niveau vos systèmes de conception dans Adobe XD dans ce webinaire…
Gagnant :
Adobe XD. Bien que les composants et le système de conception de Figma soient parfaitement utilisables, ils restent limités à l’application Figma. Adobe XD ouvre de nouvelles possibilités de collaboration et d’organisation entre vos différents programmes de conception, tous centralisés dans Creative Cloud.
Collaboration et partage
En tant qu’application de conception basée sur le Web, Figma est conçue avec une collaboration d’équipe avant et au centre. Chaque projet sert de son propre hub, avec un coup d’œil sur qui a accès au projet et quand un fichier a été mis à jour pour la dernière fois.
Une fois dans le fichier, vous pouvez concevoir en temps réel avec vos coéquipiers, suivre le curseur de quelqu’un et laisser des commentaires/réponses dans le fichier. Vous vous inquiétez du contrôle de version ? Vous pouvez utiliser l’historique des fichiers pour voir qui a modifié quoi et revenir à une version antérieure, si nécessaire.
Adobe XD offre des fonctionnalités de collaboration lorsque vous enregistrez votre fichier de conception dans le Cloud. Nous avons déjà mentionné la facilité d’utilisation des bibliothèques, mais vous pouvez également coéditer en temps réel avec toute personne que vous avez invitée au fichier de conception. Si vous recherchez principalement des commentaires et des commentaires, vous pouvez utiliser l’option de partage pour créer un lien pouvant être affiché dans un navigateur. Les commentaires peuvent ensuite être modifiés, résolus ou simplement supprimés.
Les liens de partage sont là où Adobe XD se démarque vraiment, car vous pouvez créer plusieurs liens de partage selon que vous avez besoin que le spectateur révise et laisse des commentaires, revoit les spécifications de conception ou simplement regarde en mode présentation.
Gagnant :
Cravate. Les fonctionnalités de collaboration en temps réel de Figma se démarquent des équipes qui ne souhaitent pas avoir à réinviter chaque concepteur individuellement pour chaque fichier et recherchent une expérience simplifiée permettant de voir les spécifications de conception dans le fichier lui-même. Cependant, les liens de partage personnalisables d’Adobe XD sont incroyablement utiles pour fournir la vue correcte à chaque partie prenante ou membre de l’équipe, sans leur donner accidentellement trop (ou trop peu) d’accès.
Transfert de développeur
Figma et Adobe XD incluent tous deux des spécifications de conception pour CSS, iOS et Android.
Avec Figma, le ou les développeurs peuvent accéder directement au fichier de conception pour inspecter les éléments individuels, les couches, les composants et les interactions configurées en mode prototypage. Tous les paramètres de mise en page automatique apparaîtront également dans le panneau d’inspection du développeur.
Avec Adobe XD, le code n’est pas visible dans l’interface de l’application. Au lieu de cela, vous voudrez aller à Partager > Développement et sélectionner Exporter pour le Web pour générer le code CSS. Cela générera un lien partageable auquel vous pourrez ensuite accéder dans le navigateur et inspecter chaque composant pour découvrir le code CSS.
Gagnant :
Figma. Les spécifications de transfert sont beaucoup plus robustes et plus faciles à utiliser dans l’ensemble du fichier de conception, ce qui permet aux développeurs d’acquérir plus facilement une compréhension plus globale de la façon dont votre conception est censée fonctionner.
Tarification
Figma propose un plan gratuit pour les particuliers et les petites équipes, avec un plan professionnel qui commence à 12 $/éditeur par mois.
Adobe XD propose un essai gratuit de 7 jours, des plans payants à partir de 9,99 $ par mois pour l’abonnement à l’application autonome.
Gagnant :
Cravate. Bien que la version gratuite de Figma se démarque, leurs plans payants commencent à un coût mensuel plus élevé qu’Adobe XD.
À emporter : devriez-vous utiliser Figma ou Adobe XD ?
Figma et Adobe XD sont tous deux des outils de conception d’expérience utilisateur incroyables, qui offrent une suite complète de fonctionnalités qui vous emmènent du wireframe initial au prototypage de conception et à la transmission aux développeurs.
Vous pourriez graviter vers Figma si …
- Vous souhaitez souvent collaborer au sein d’un fichier de conception
- Vous préférez un outil de conception basé sur un navigateur
- Vous souhaitez offrir un accès rapide aux prototypes à des fins de révision ou de test
- Vous recherchez plus de flexibilité dans vos graphiques de conception vectorielle
Vous pourriez vous tourner vers Adobe XD si…
- Vous souhaitez rester dans l’écosystème Creative Cloud
- Vous préférez une application de bureau à un programme Web
- Cela ne vous dérange pas de payer un abonnement par mois (ou par an)



