La Loi de Fitts
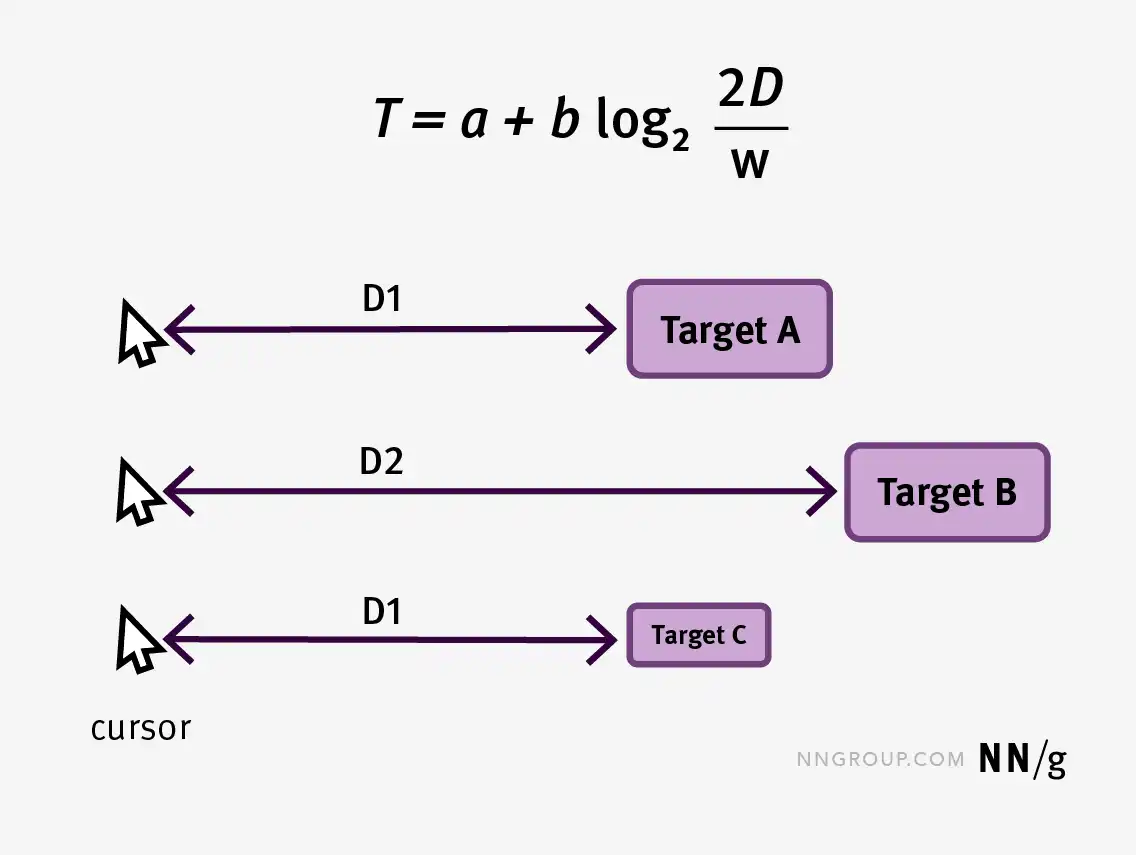
La loi de Fitts nous donne la relation entre le temps nécessaire à un pointeur (comme le curseur d'une souris, un doigt humain ou une main) pour se déplacer vers une cible particulière (par exemple un bouton physique ou numérique, un objet physique) afin d'interagir avec lui d'une manière ou d'une autre (par exemple, en cliquant ou en appuyant dessus, en le saisissant, etc.) :

où D est la distance à la cible, w est la largeur de la cible (techniquement, mesurée le long de l'axe de mouvement), et a et b sont des constantes qui varient en fonction du type de pointeur (par exemple, souris, doigt, etc. ).
La quantité

est parfois appelé indice de difficulté et se mesure en bits. Une formulation alternative de la loi de Fitts est alors :

Techniquement, l'équation de la loi de Fitts utilise la largeur de la cible dans la direction du mouvement, mais, pour la plupart des cibles rectangulaires courantes dans les interfaces utilisateur, nous pouvons la remplacer par la plus petite des dimensions de la cible, qu'il s'agisse de la hauteur ou de la largeur (comme montré par Scott MacKenzie et Bill Buxton en 1992).
Si cette équation mathématique semble obscure à certains d’entre vous, son essence est résumée dans les deux affirmations suivantes :
- Plus la distance jusqu'à la cible est grande, plus le pointeur mettra du temps à s'y rendre. En d’autres termes, des cibles plus proches sont plus rapides à acquérir.
- Plus la cible est grande, plus le temps de déplacement vers celle-ci est court. En d’autres termes, il est préférable d’avoir des cibles plus grandes.

L'équation comprend un logarithme, ce qui signifie que le temps n'augmente pas linéairement avec les paramètres, mais à un rythme plus lent. Ainsi, si quelque chose est deux fois plus loin, il faut plus de temps pour l’atteindre, mais pas deux fois plus de temps. En effet, le mouvement accélère puis décélère (comme décrit dans la section suivante), ce qui signifie que vous pouvez déplacer le pointeur à une vitesse plus élevée pendant une partie du temps de trajet lorsque la distance est plus longue, puis plus lentement à mesure que vous vous rapprochez.
C’est exactement l’essence du modèle à deux composantes décrit ci-dessous.
Modèle à deux composants
Bien avant Fitts, à la fin du XIXe siècle, l'un des pionniers de la recherche sur le mouvement humain, RS Woodworth, présenta son modèle à deux composantes du mouvement physique des membres supérieurs. Le modèle indique que tout mouvement dirigé vers un but (par exemple, effectué pour acquérir une cible plutôt que, disons, en tapant au rythme de la musique) peut être décomposé en deux composants (d'où son nom) :
- mouvement initial, rapide et relativement grossier, qui vise à déplacer le pointeur en direction de la cible
- mouvement final, plus lent et destiné à garantir la précision (par exemple, s'assurer que la cible est correctement acquise)
La première phase dépend en grande partie de la distance jusqu'à la cible : le mouvement visera à amener le pointeur en direction de la cible le plus rapidement possible. La deuxième phase de mouvement dépend cependant principalement de la taille de la cible : le pointeur doit ralentir pour ne pas dépasser la cible et ne pas cliquer au-delà de celle-ci. Plus l’objectif est petit, splus on a tendance à consacrer du temps à cette deuxième phase.
Applications à l'UX
Les implications de la loi de Fitts peuvent être regroupées en 2 catégories distinctes, correspondant aux deux variables qui affectent le temps de déplacement : la taille de la cible et la distance à la cible.
Optimiser la taille de la cible
Plus c'est gros, c'est mieux
L'implication la plus évidente de la loi de Fitts est la suivante : faites en sorte que les objectifs soient grands. La loi de Fitts indique clairement que les gens seront plus rapides à cliquer, appuyer ou survoler des cibles plus grandes. De plus, les taux d’erreur diminuent à mesure que la taille des cibles augmente. Les lignes directrices concernant la taille cible sont généralement créées en déterminant le taux d'erreur pour différentes tailles cibles et en identifiant la taille à laquelle le taux d'erreur se stabilise.
Icônes et étiquettes
Nous avons dit à plusieurs reprises que les icônes avaient besoin d'étiquettes . Non seulement une étiquette de texte réduit l’ambiguïté de l’icône et la rend facile à comprendre, mais elle améliore également le temps de déplacement vers cette cible particulière. Pourquoi? C'est simple : toute cible composée à la fois d'une icône et d'un label sera plus grande qu'une simple icône et, donc, selon la loi de Fitts, sera plus facile à acquérir. (Ceci, bien sûr, suppose que vous rendiez toute la zone cliquable et que vous évitiez l'erreur de conception consistant à faire uniquement de l'icône elle-même la cible active.)

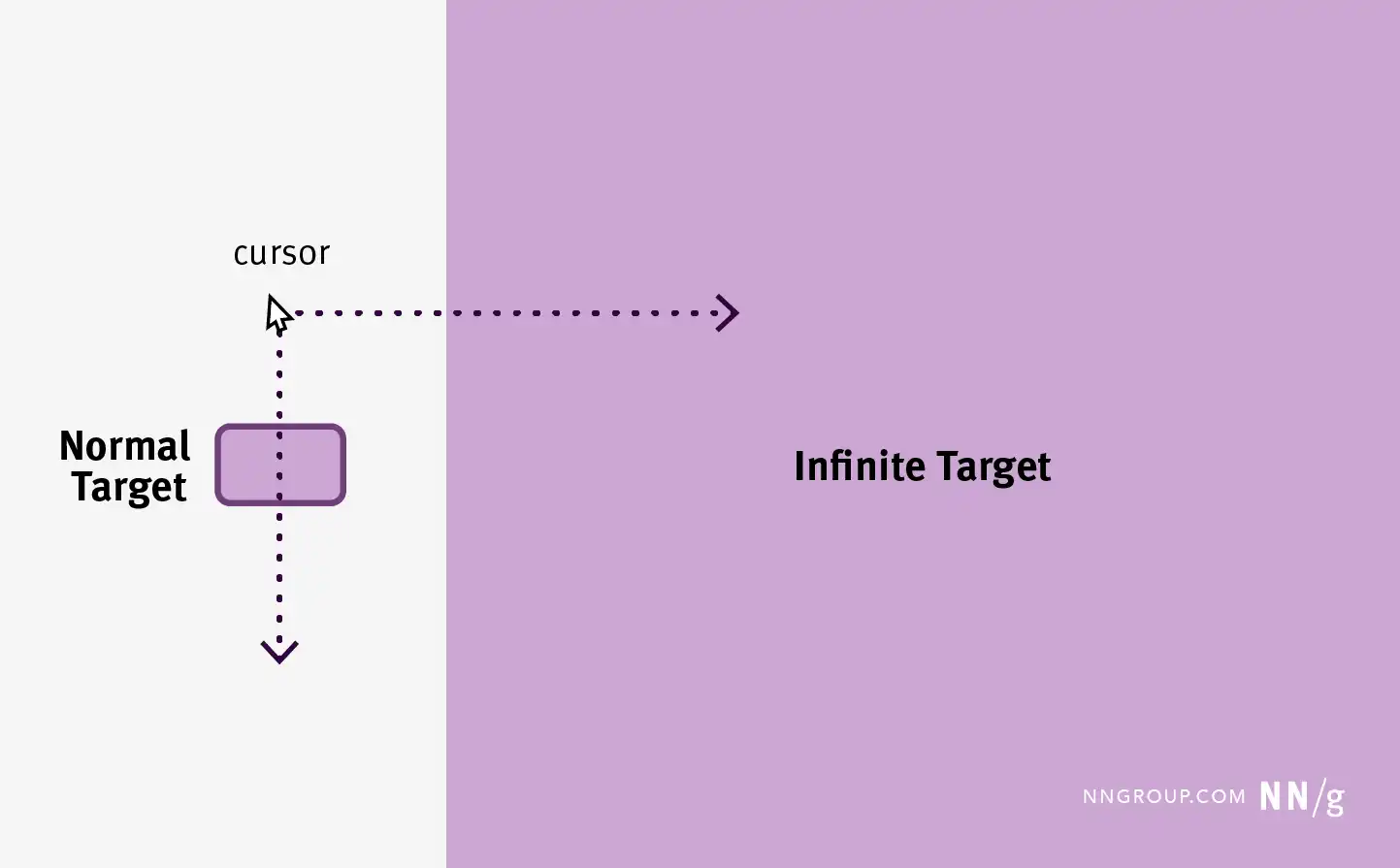
Cibles infinies le long des bords de l'écran
Dans le modèle à deux composantes, la composante du mouvement final peut être considérablement réduite si la cible est très grande, voire infinie. Avec une cible infinie, vous ne craindrez pas de dépasser puisque l'endroit où le pointeur arrête son mouvement n'a pas d'importance (bien sûr, à condition que la zone cible ait été atteinte).

À ce stade, vous vous demandez peut-être : où, dans la conception d’interfaces réelles, avons-nous des cibles infinies ? La réponse se trouve sur les bords de l'écran, à condition que l'interaction se fasse avec la souris . En effet, les bords de l'écran agissent comme des murs naturels pour le curseur : dès que le pointeur atteint un bord, il ne peut pas le dépasser, quelle que soit la vitesse à laquelle ce mur a été touché.
Donc techniquement, pour atteindre une cible placée en bord de l'écran, l'utilisateur n'a pas besoin de ralentir autant que si la cible était au milieu de l'écran car il n'y a aucun risque de dépassement – le pointeur va être automatiquement arrêté une fois qu’il atteint le bord de l’écran.
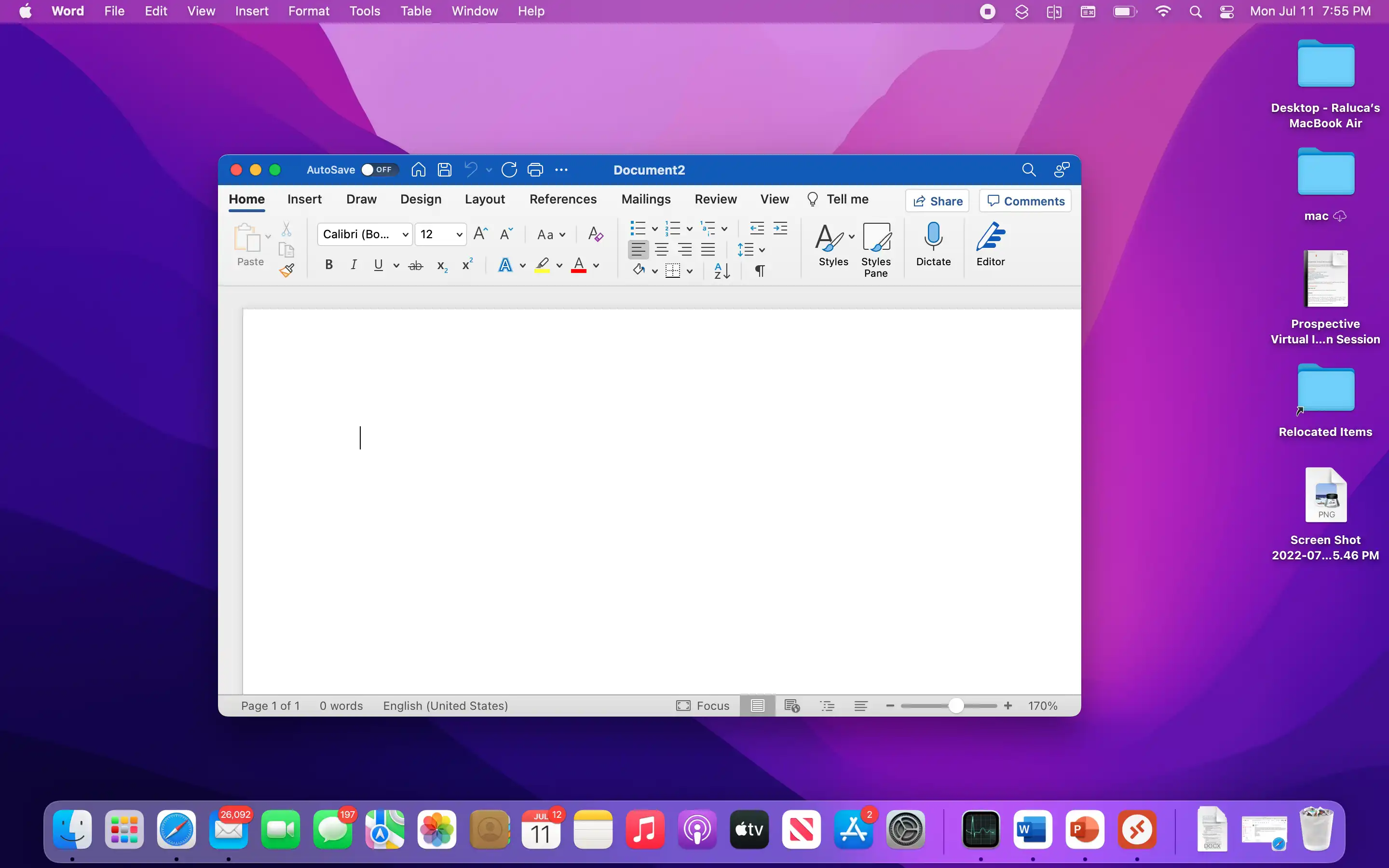
Les concepteurs de systèmes d'exploitation ont tiré parti de cette conséquence de la loi de Fitts. Sous MacOS, les menus des applications sont affichés tout en haut de l’écran, sur le bord horizontal. Cela permet à l'utilisateur d'atteindre cette zone très facilement. Sous Windows (au moins jusqu'à Windows 8), le bouton Démarrer était placé dans le coin inférieur gauche de l'écran. Dans les deux systèmes d'exploitation, les icônes de diverses applications fréquemment utilisées sont placées en bas de l'écran.


Notez cependant que si le placement des bords offre un avantage dans les interfaces utilisateur pilotées par une souris ou un trackball, il n'offre aucun avantage pour les écrans tactiles. En fait, une étude de Daniel Avrahami a montré que, pour les appareils à écran tactile, il faut plus de temps pour atteindre les cibles placées sur les bords, peut-être parce que pour les écrans tactiles, il est possible de dépasser et de frapper au-delà du bord de l'écran.
Ne surchargez pas les cibles
Si vous placez les cibles trop près les unes des autres, il existe un risque que des personnes dépassent accidentellement et déclenchent accidentellement la mauvaise cible. Notez que cela est particulièrement susceptible de se produire si les cibles sont petites.
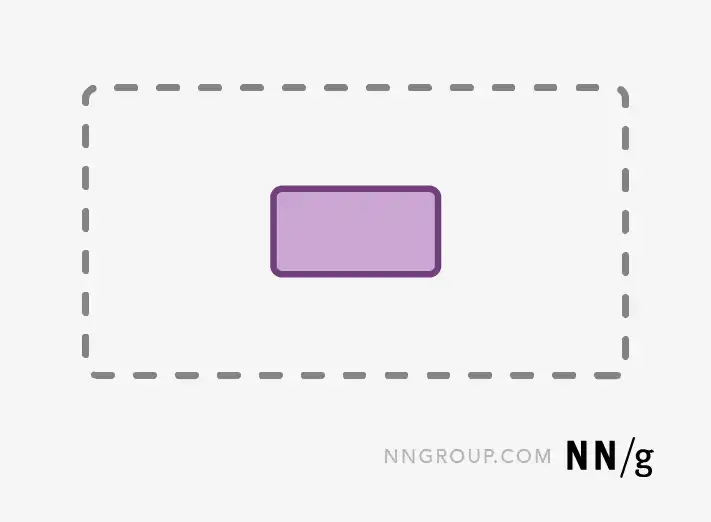
Le rembourrage ne suffit pas
Parfois, les concepteurs rembourrent certaines cibles, augmentant ainsi la zone cible effective. Cependant, rappelez-vous que, même si le remplissage aide à éviter certaines erreurs de dépassement, si les gens ne se rendent pas compte qu'une cible est rembourrée, ils peuvent quand même ralentir prudemment plus que nécessaire à mesure qu'ils se rapprochent de la cible, afin de s'assurer qu'ils le feront. ne dépasse pas la zone cible.

Optimiser la distance jusqu'à la cible
Conception de menus
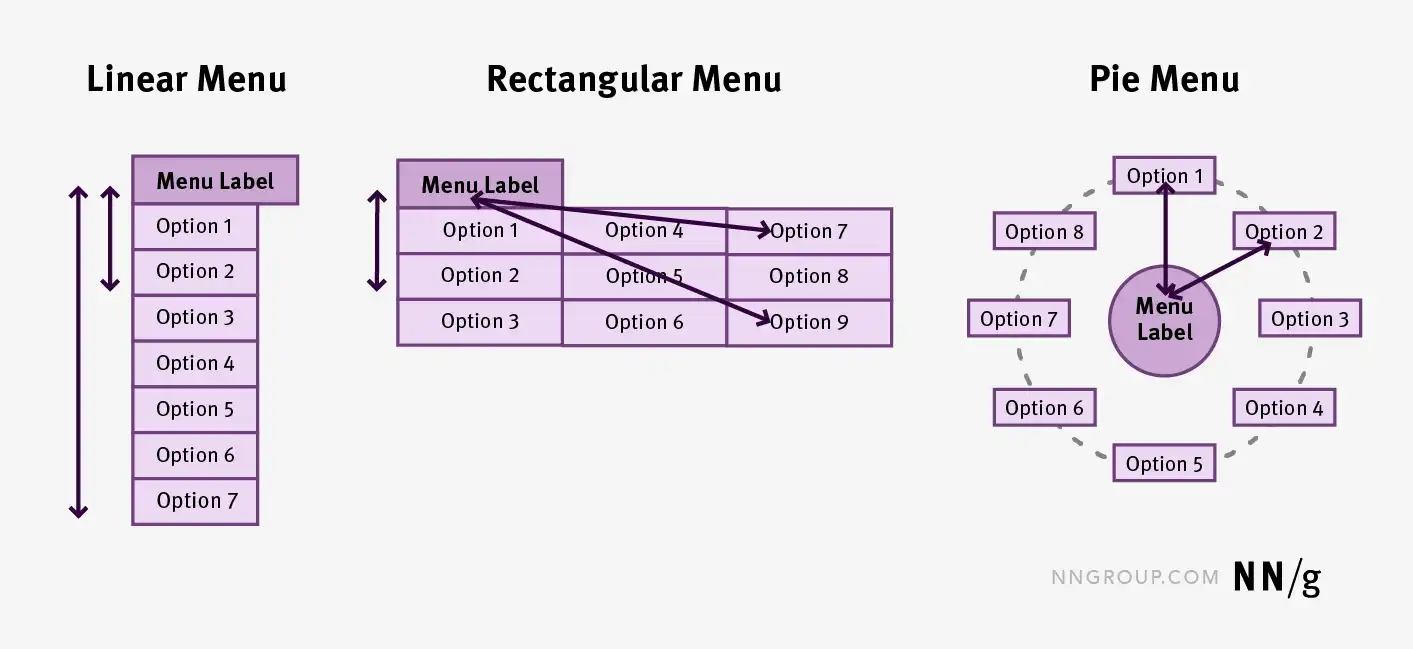
Le type de menu utilisé pour afficher une liste d'éléments jouera un rôle dans le temps de déplacement vers l'un de ces éléments. Pour comprendre pourquoi, examinons trois menus différents : un menu linéaire, un menu rectangulaire (également appelé méga menu) et un menu à secteurs.
Supposons que, lorsque le menu est ouvert, le pointeur se trouve sur la poignée ou l'étiquette du menu. (Il s'agit d'une hypothèse réaliste dans les interfaces basées sur la souris. Même si les utilisateurs utilisent occasionnellement les touches d'accès au clavier pour ouvrir un menu, le scénario le plus courant est que le menu a été ouvert à l'aide de la souris.)

Dans le menu linéaire, vous pouvez voir que la distance entre la poignée de menu et le premier élément du menu est la plus courte et que la distance jusqu'au dernier élément du menu est la plus longue. Par conséquent, avec un tel menu, vous pouvez envisager de classer les articles en fonction de leur fréquence d’utilisation (les plus fréquemment consultés en haut).
Dans un menu rectangulaire, les éléments sont disposés selon les dimensions horizontale et verticale et, par conséquent, la distance moyenne jusqu'à une option de menu est inférieure à celle si le menu était linéaire.
Enfin, dans un menu à secteurs, tous les éléments de menu sont placés sur un cercle autour de la poignée et sont donc à égale distance de la poignée. En conséquence, le temps nécessaire pour accéder à l’une de ces options sera le même. (Malgré ce grand avantage des menus circulaires, ils restent encore relativement peu utilisés dans la conception d’interfaces utilisateur et, de ce fait, peu familiers aux utilisateurs.)
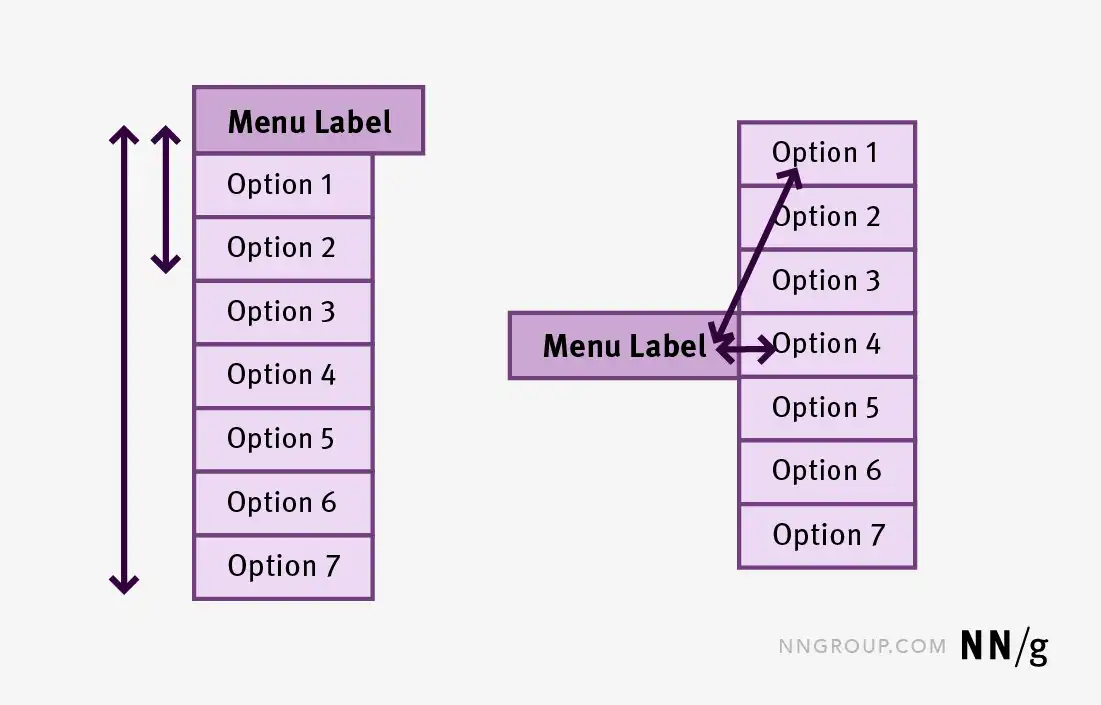
Même pour le modeste menu linéaire, si tous les éléments sont accessibles de manière relativement égale, le temps de mouvement moyen peut être amélioré en alignant la poignée avec le milieu du menu de sorte que les éléments les plus éloignés soient le premier et le dernier, et que le plus proche soit celui du menu. le milieu.

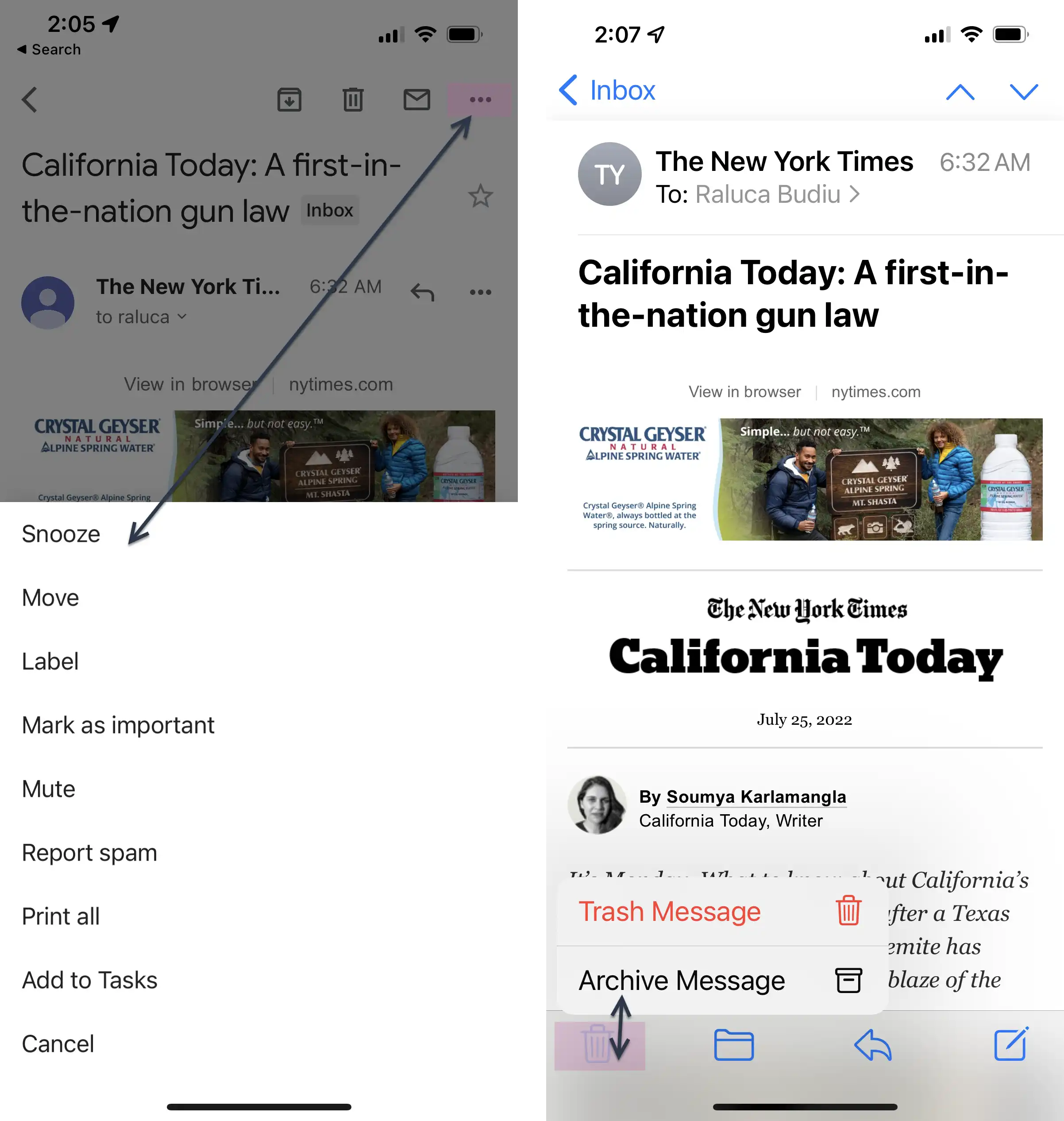
Sur mobile, certains menus contextuels affichent les options associées dans une feuille inférieure qui apparaît loin du libellé du menu. Cette conception n’est pas optimale, car elle oblige les utilisateurs à perdre du temps de déplacement. Idéalement, les options devraient apparaître à proximité de l’étiquette.

Placez les cibles associées proches les unes des autres
Si vous savez que l'on cliquera sur un ensemble de commandes dans un certain ordre, placez-les proches les unes des autres (mais pas trop près – voir les lignes directrices ci-dessus) pour minimiser la distance entre elles et optimiser le temps global de la tâche.
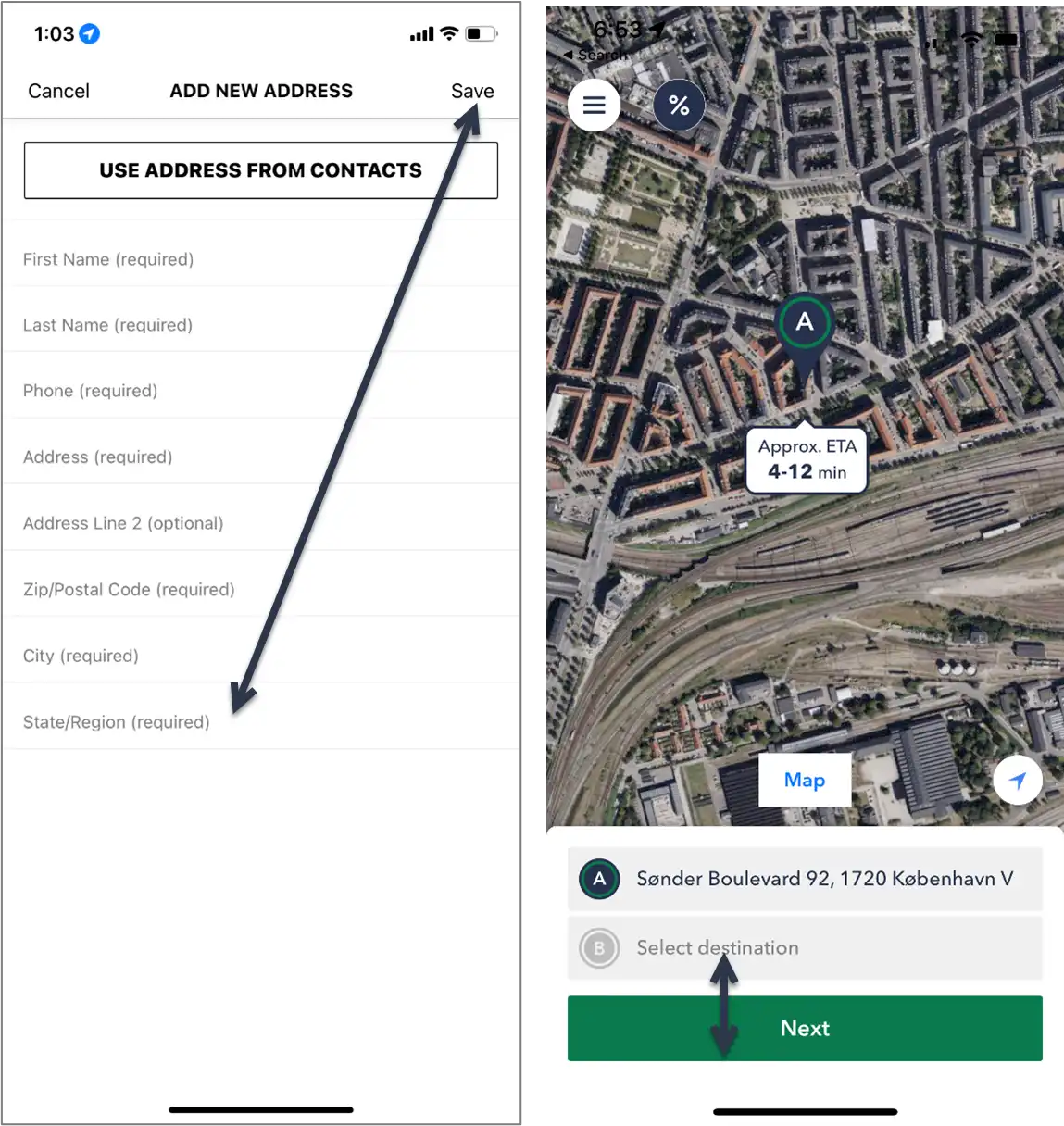
Par exemple, le bouton Soumettre d'un formulaire doit être placé à côté du dernier champ du formulaire. Les conceptions mobiles qui placent le bouton Soumettre tout en haut de la page , dans l'en-tête de la page, vont non seulement à l'encontre de la direction naturelle et descendante du flux de travail des utilisateurs, mais entraînent également un temps de déplacement sous-optimal car l'utilisateur doit se déplacer. leur doigt depuis le dernier champ du formulaire, en bas de l'écran, jusqu'en haut de l'écran.

Points à retenir
- Les cibles tactiles doivent être suffisamment grandes pour que les utilisateurs puissent les sélectionner avec précision.
- Les cibles tactiles doivent être suffisamment espacées entre elles.
- Les cibles tactiles doivent être placées dans des zones d'une interface qui permettent de les acquérir facilement.
Origines
Paul Fitts a été l'un des premiers psychologues à comprendre que l'erreur humaine est imputable à une mauvaise conception plutôt qu'à une simple erreur humaine. Il a étudié la conception des cockpits d'avion pendant la Seconde Guerre mondiale et a soutenu que de nombreuses pertes attribuées à l'erreur humaine étaient en fait dues à une mauvaise conception.
Dans les années 1950, il fut influencé par la célèbre théorie de l'information de Shannon. Comme George Miller, qui a appliqué le concept de capacité de canal à la mémoire humaine et, ce faisant, a proposé le célèbre nombre magique 7 comme bande passante de la mémoire humaine à court terme, Fitts avait pour objectif de déterminer la bande passante du mouvement humain - combien des mouvements répétitifs pourraient être effectués dans un intervalle de temps donné. Il a réalisé plusieurs expériences impliquant de tels mouvements répétitifs et a abouti à la loi de Fitts, l'une des lois les plus célèbres de l'interaction homme-machine.
Conclusion
La loi de Fitts dit que le temps nécessaire pour atteindre une cible dépend de sa taille et de sa distance. Lorsque vous créez de nouvelles conceptions d'interface utilisateur, pensez à optimiser ces deux variables en créant de grandes cibles bien espacées et en les positionnant de manière à ce qu'elles soient proches de l'emplacement antérieur le plus probable de l'utilisateur.