APEC
Refonte de l'application métier
Objectif
L'Apec est un acteur majeur en France dans l'accompagnement vers le retour à l'emploi des cadres
et des jeunes diplômés.
L'application métier utilisée quotidiennement par les 600 conseillers de l'Apec revêt une
importance stratégique pour atteindre les objectifs individuels fixés.
Une direction dédiéee est en charge de collecter les besoins des utilisateurs. En échangeant
avec les chefs de projets de cette direction, j'ai identifié plusieurs paint points tels que la
recherche ou sein de l'outil et la présentation des résultats de recherche.
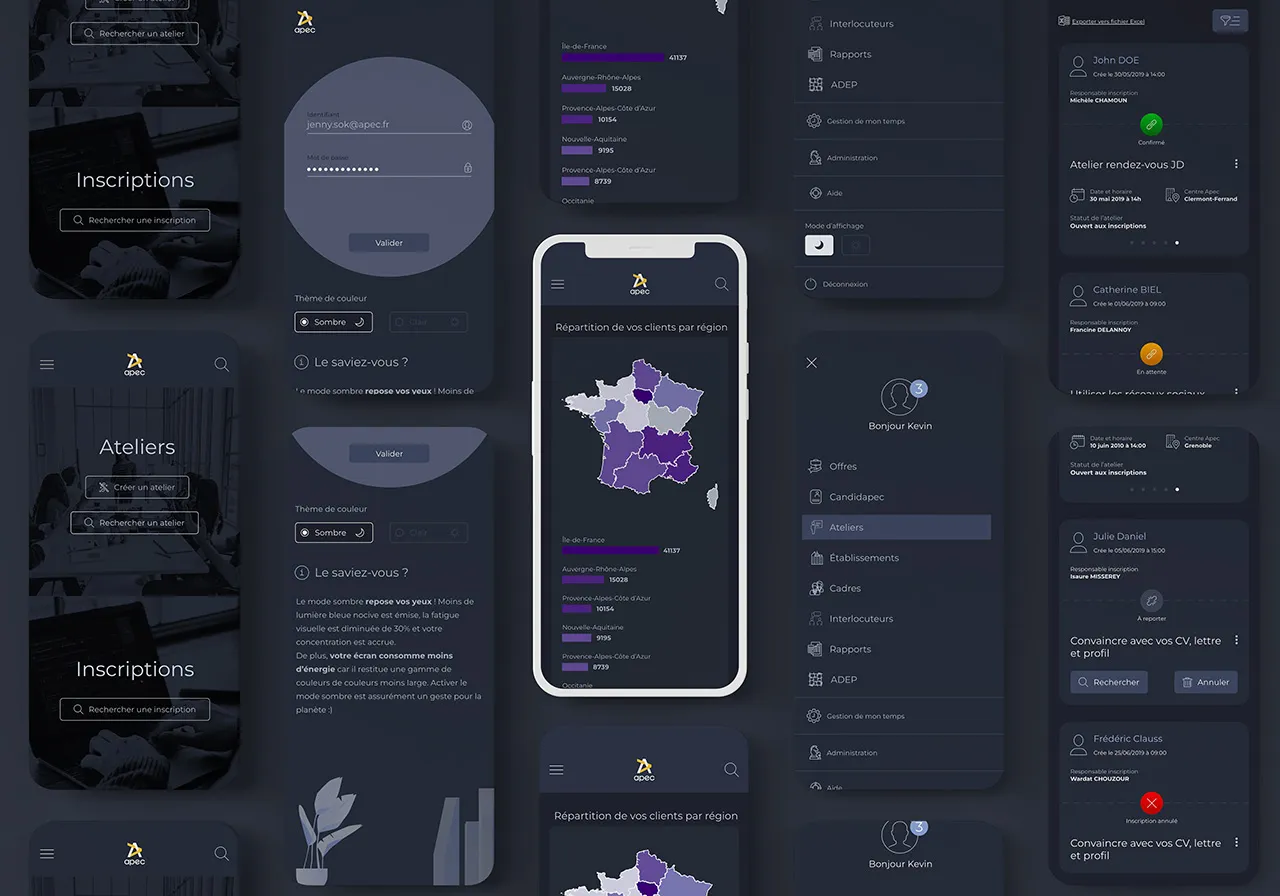
La solution proposée
- J'ai proposé de regrouper l'ensemble de toutes les typologies de recherche depuis un endroit unique au sein du header. Il sera possible de faire tous types de recherche (un cadre, un atelier de formation, un partenaire) grâce la mise en place de scénariis de recherche en navigation descendante ou ascendante.
- Les résultats de recherche sont présentés sous la forme de card
- Le filtrage des résultats de recherche est homogénéisé et accessible depuis le haut de page
- Une refonte ergonomique mobile first simplifiant la navigation, la recherche, le tri des résultats et la lisibilité (l'ajout d'un mode sombre par défaut)
- Un parcours utilisateur (user journey) au sein de la rubrique Ateliers adaptée à la spécifité de la paire inscrits/ateliers.
Recherche UX (UX research)
Récupération des données indispensables pour optimiser le processus de l’UX design et produire un produit pensé pour les utilisateurs au travers d'un parcours en 4 phases :
Découvrir – Explorer – Tester – Écouter
Construction de l'expérience utilisateur depuis les résultats de la recherche UX (UX research) pour :
- Définir le contexte réel d’utilisation du produit.
- Prendre les bonnes décisions.
- Comprendre l’état d’esprit de la cible.
- Définir les frustrations de l’utilisateur.
- Analyser la concurrence.
1. Phase de découverte
L’étape de découverte a constitué des informations pertinentes sur les habitudes des conseillers
APEC, leurs attentes, ainsi que leurs besoins.
Pour cela, j'ai échangé directement avec les conseillers APEC et les chefs de projets de la
Direction Support pour pouvoir observer ces détails dans leur environnement de travail.
Cette étape a concerné également les décideurs (DSI et direction support) de l’entreprise. J'ai mené des interviews afin de récolter des informations sur les objectifs qu’ils envisagent de réaliser et les indicateurs clés qu’ils veulent exploiter pour analyser le comportement et les besoins des conseillers APEC.
2. Benchmark UX
Benchmark UX (ou benchmark ergonomique) utilisé pour mener une étude comparative détaillée de la performance ergonomique de l’application par rapport à ses concurrents directs et indirects. Cela a crée des insights utiles pour :
- Évaluer les écarts avec la concurrence,
- Déterminer les points de faiblesse et de robustesse du site/application, du point de vue ergonomique.
- Déterminer les bonnes pratiques pour se distinguer des concurrents, notamment en inventant une nouvelle fonctionnalité dans le site pour satisfaire un besoin négligé.
- Aider la direction à prendre des décisions plus pertinentes.
3. Phase d'exploration
Analyse heuristique menée avec les chefs de projets de la direction support afin de passer en revue les interfaces du site/application et déceler les problèmes techniques et les éléments qui ne respectent pas les bonnes pratiques de l’UX design.
- Élaboration d'un audit UX (ou audit ergonomique) afin d’optimiser l’ergonomie du site, selon les normes reconnues de l’UX design.
- Rapport d’audit accompagné de captures d’écrans pour schématiser les pain points (freins d’utilisation) rencontrés et proposer les solutions pour y remédier. Cela a aidé les décideurs à les mettre en œuvre plus rapidement et optimiser l’ergonomie du site.
4. Phase de test
Tests de l’efficacité des interfaces à travers des tests effectués par l’utilisateur.
Actions demandées: cliquer, scroller une page, etc, afin de déceler plus rapidement les erreurs
qui limitent l’accessibilité des interfaces et réduit la fluidité de la navigation.
Les tests ont été effectués en ligne et dans des conditions réelles en employant différents
outils :
- Tree test pour tester les objets composés comme les menus de navigation.
- Test du premier click (ou First Click) pour comprendre le raisonnement de l’utilisateur pour accéder à un élément donné dans le template et sur quel élément il clique en premier. Cela permet d’évaluer le niveau d’accessibilité de l’interface et la facilité de la navigation.
- A/B Test : Tests de plusieurs versions de la même page afin de déceler la version qui a suscité l’intérêt du plus grand nombre d’utilisateurs.
5. Phase d'écoute
Écoute active pour avoir une idée sur la vision, les frustrations et les besoins de l’utilisateur final. Intégration des informations et données reçues pour une conception centrée sur l’utilisateur et produire un produit adapté aux attentes.
Mise en place d'un design system
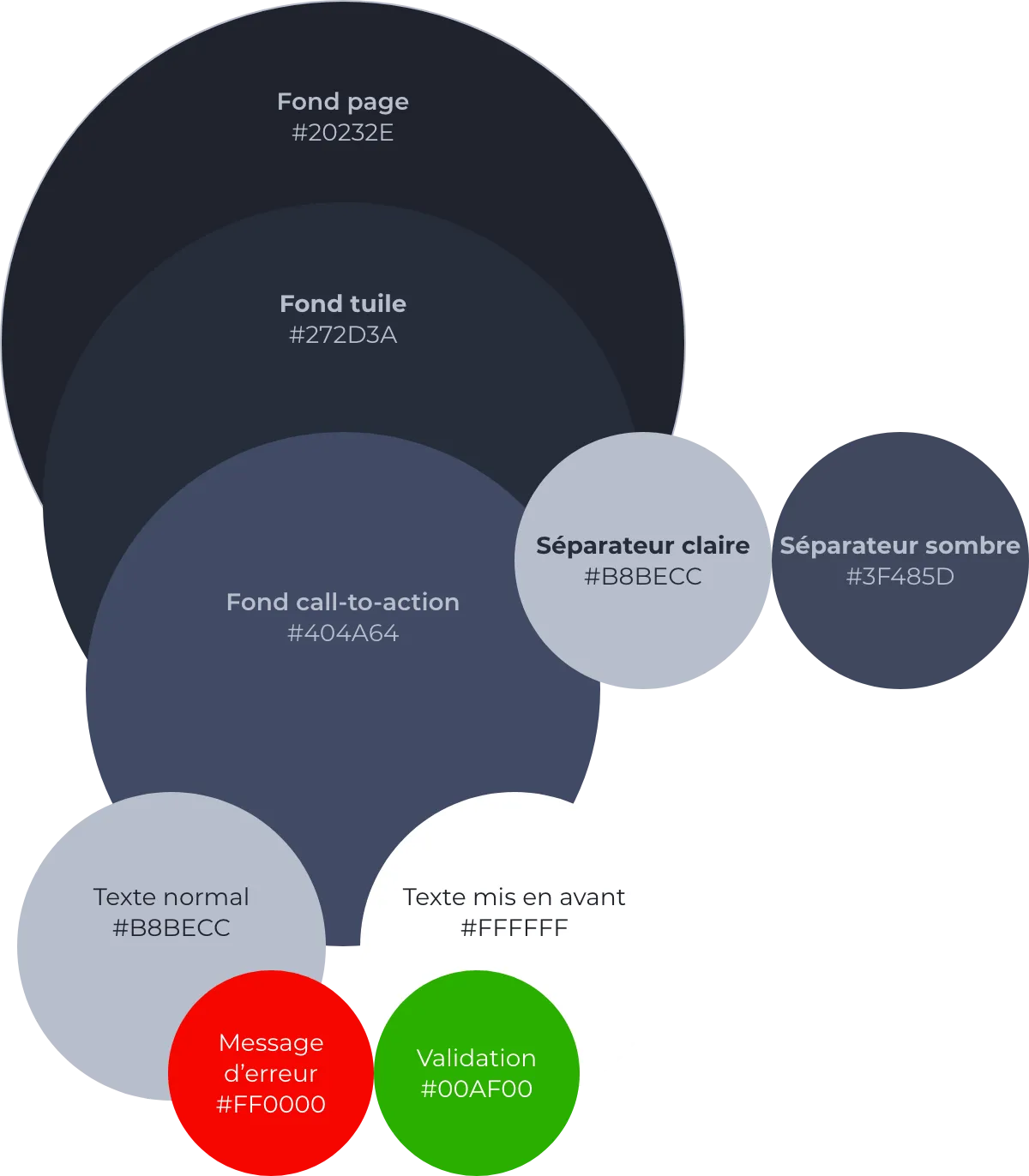
Couleurs
Création d'une palette de couleurs. Ci-dessous celui du dark mode :



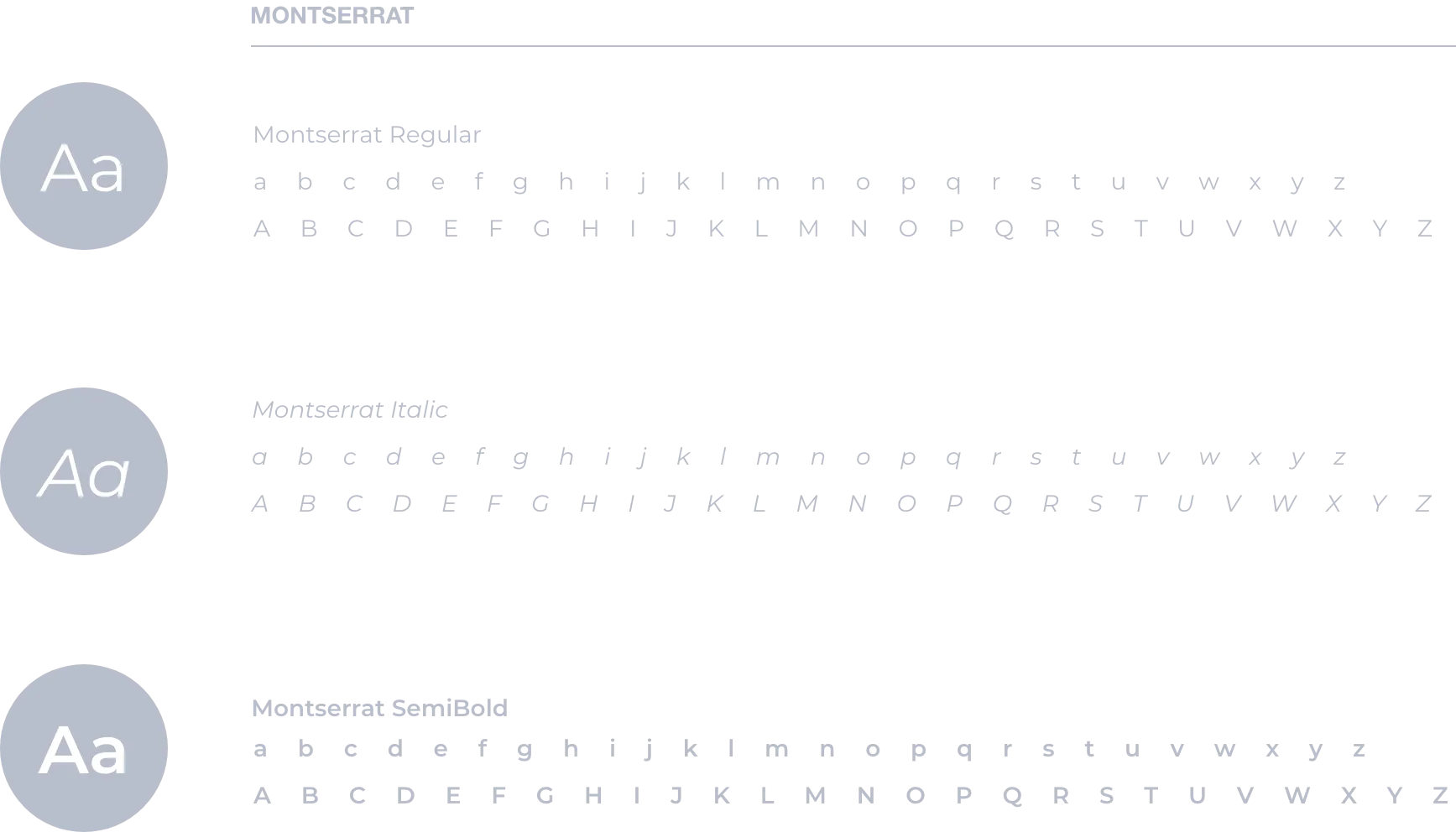
Typographie
La typographie Montserrat est la typographie officielle de la charte de l'APEC. Son usage crée une cohérence entre les interfaces et offre une expérience positive à l’utilisateur. Leur respect renforce également la reconnaissance de la parole de l’Apec.

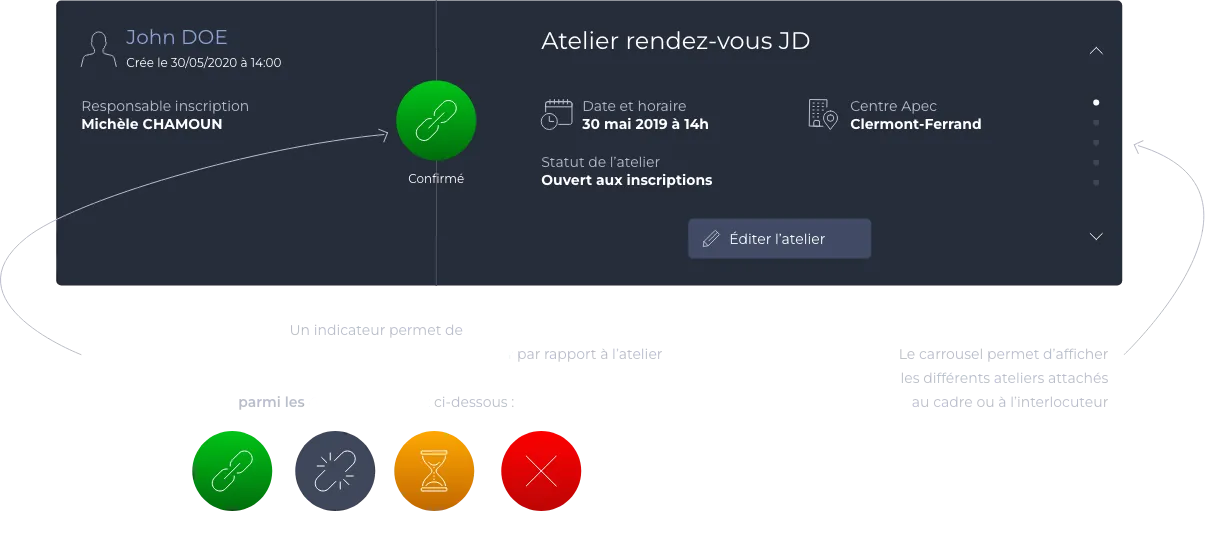
L'iconographie
Des icônes dessinées spécifiquement pour l'application
Un UI kit complet
J'ai mis en place une bibliothèque d'élements UI et un guide d'utilisation à destination des équipes de développement et des utilisateurs.

Prototypes haute fidélité